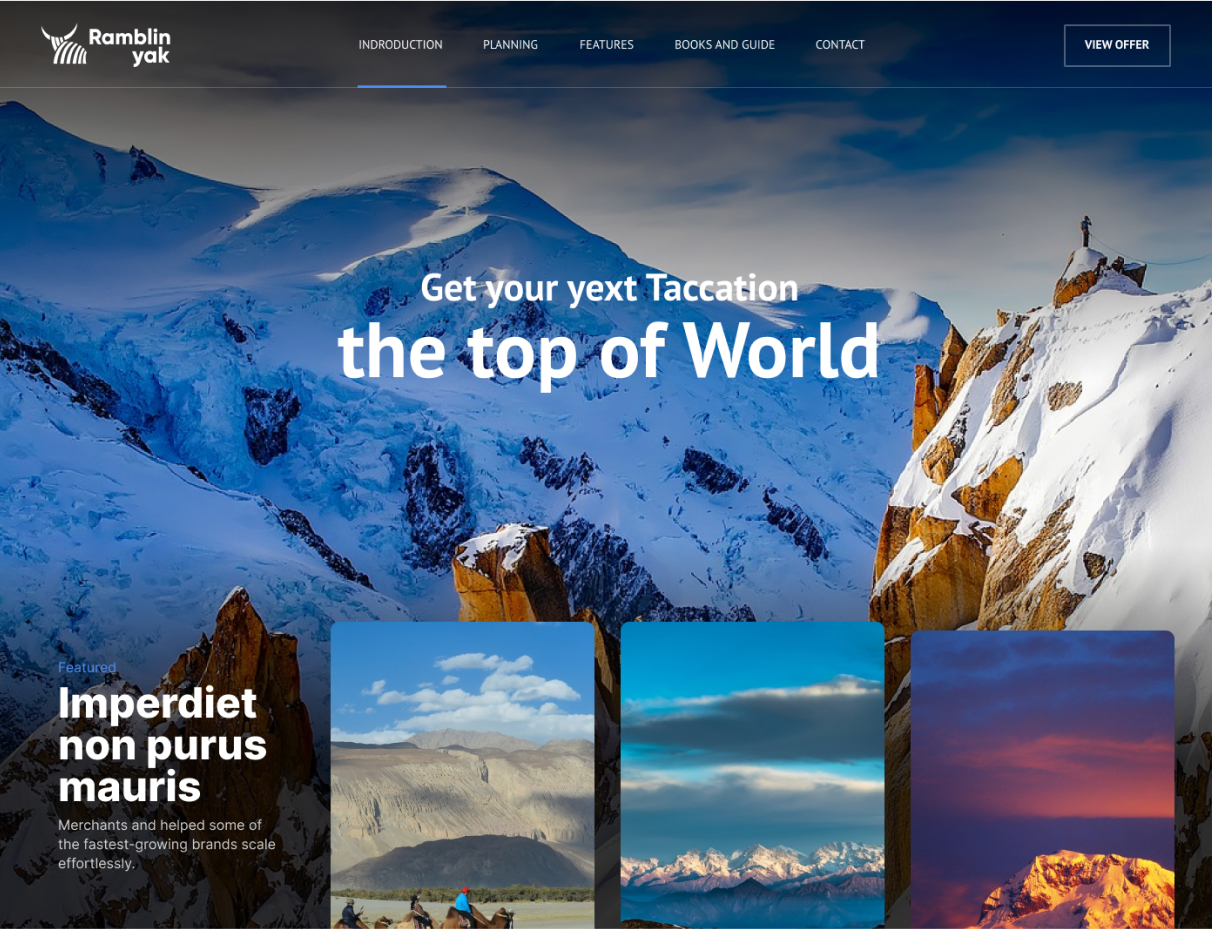
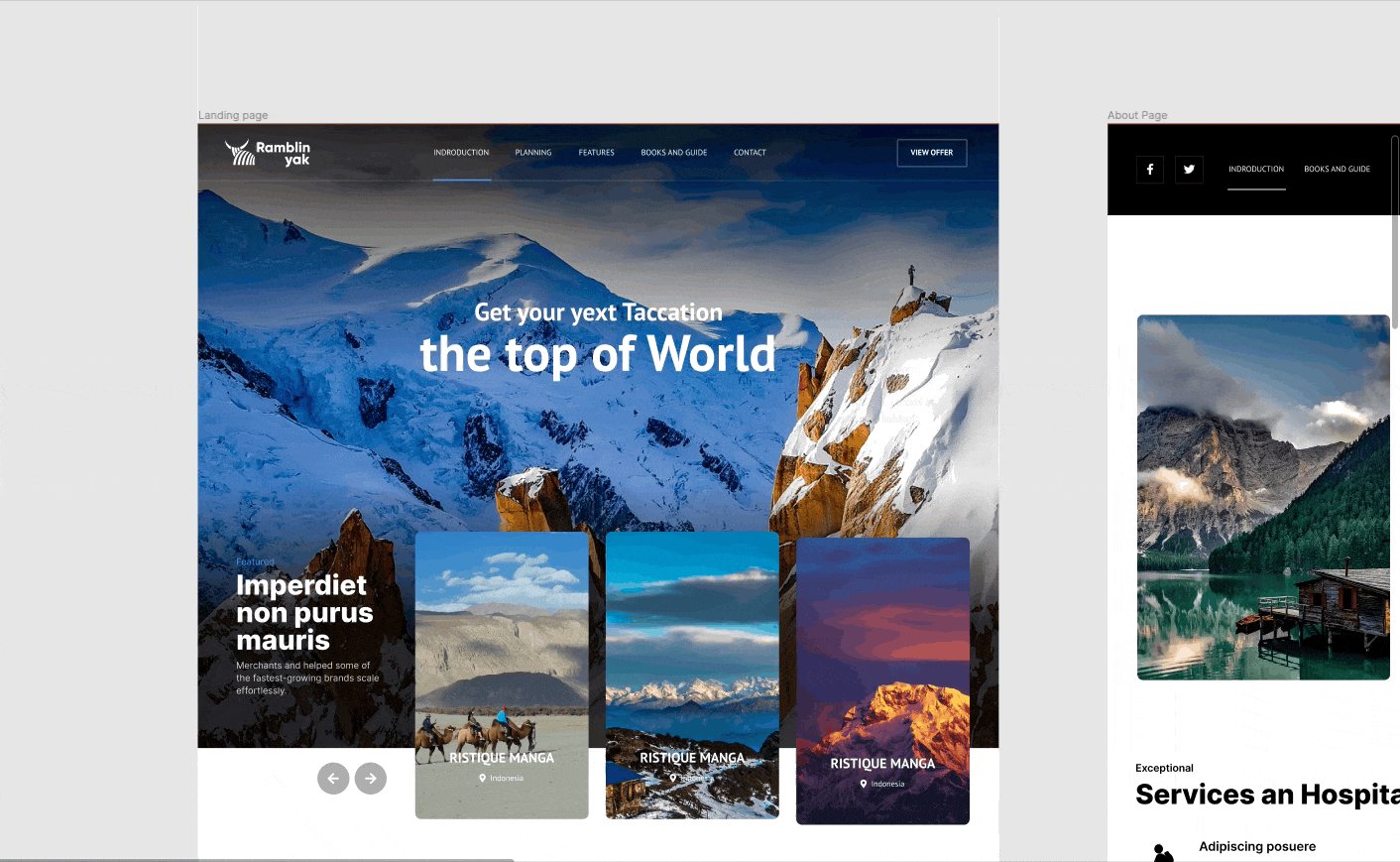
Rambling Yak
Tour booking website
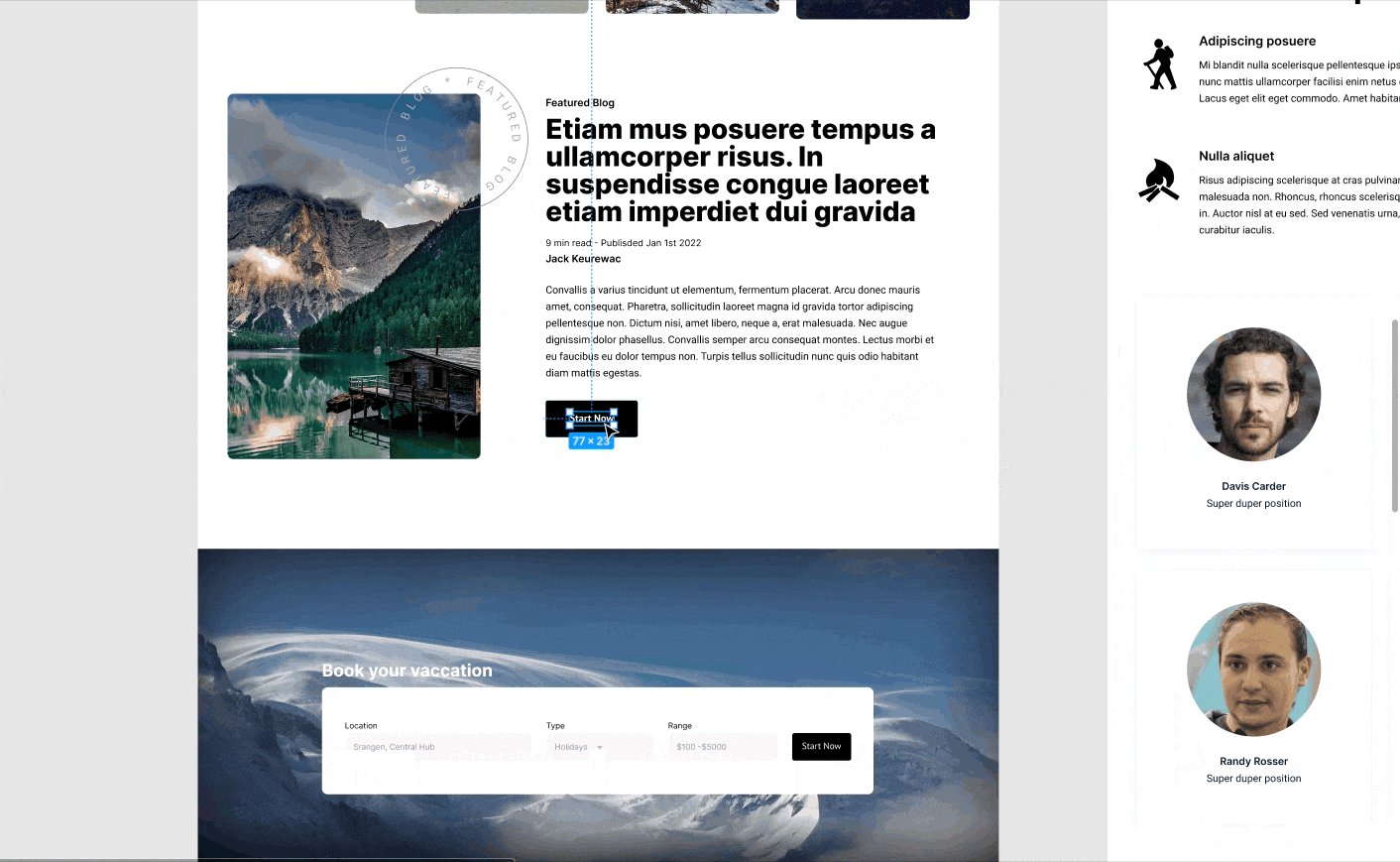
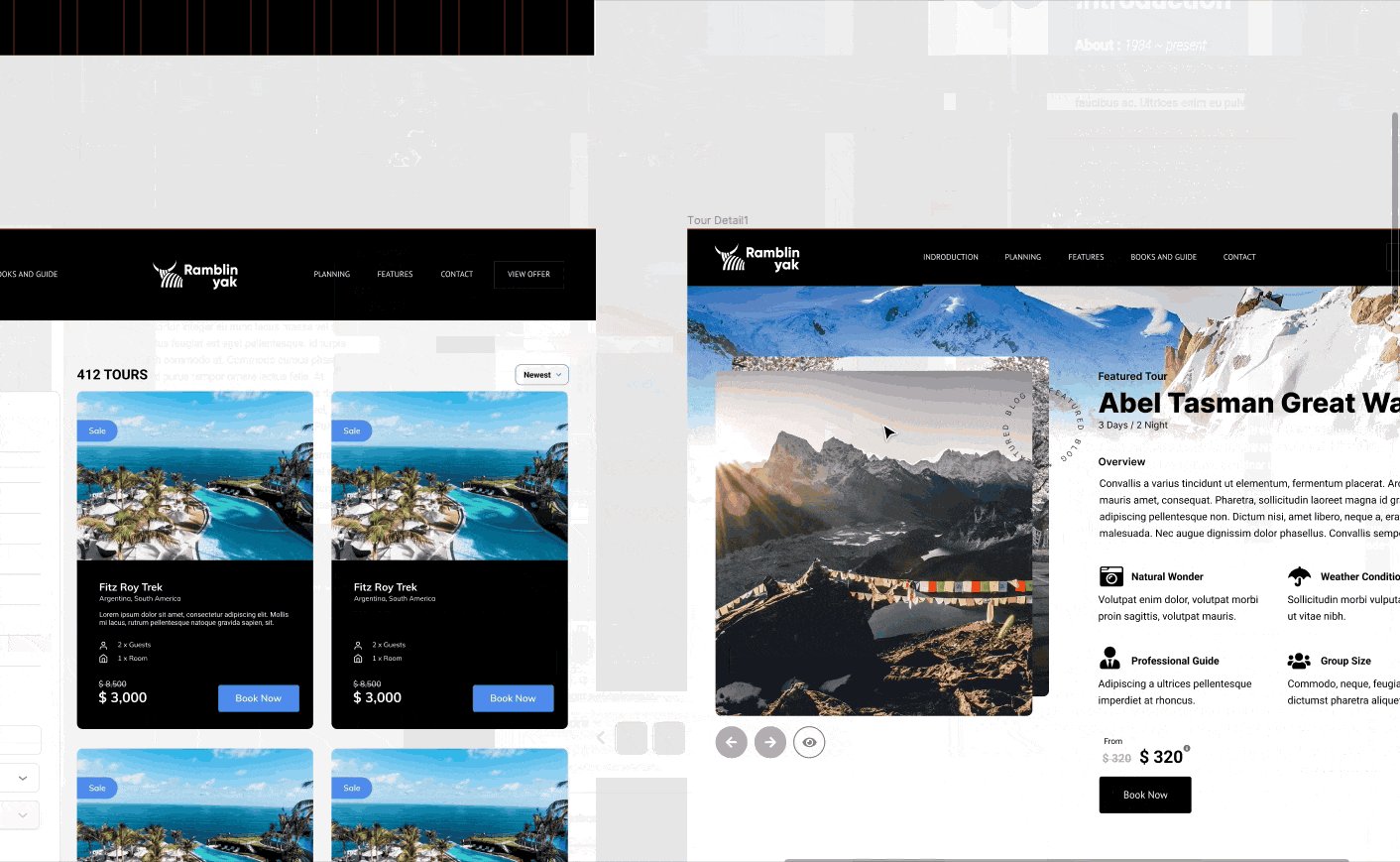
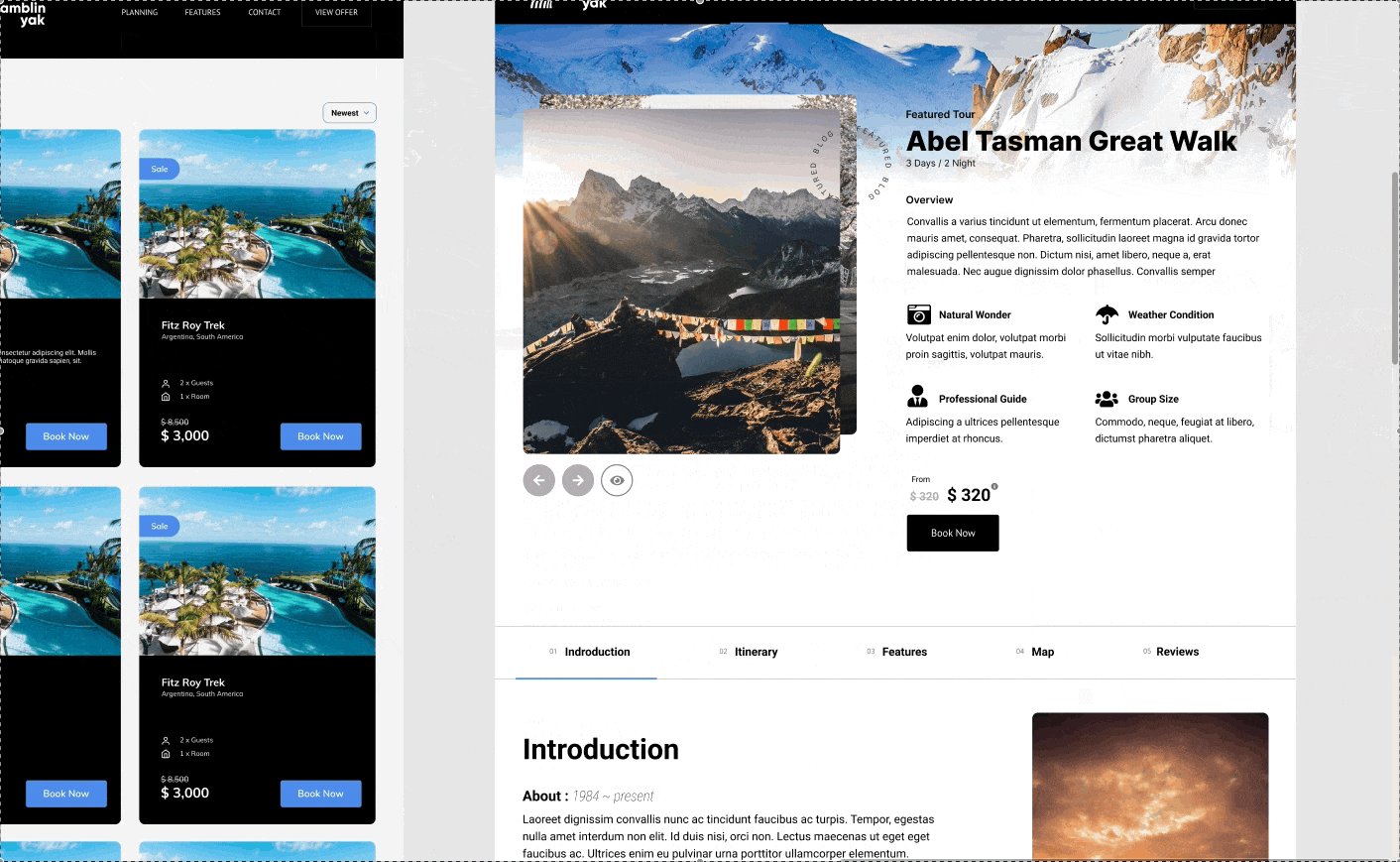
A comprehensive WordPress travel platform powered by WooCommerce for seamless booking functionality. The website features an intuitive interface showcasing stunning destination imagery alongside detailed tour packages with real-time availability. Customers can easily browse, customize, and book travel experiences through a secure checkout process with multiple payment options. The WooCommerce integration enables dynamic pricing, inventory management, and automated booking confirmations. Additional features include interactive itineraries, customer reviews, related tour suggestions, and mobile-responsive design for on-the-go booking. Backend capabilities provide tour operators with robust reservation management, reporting tools, and customer relationship features.